字串姐突然大喊一聲:**轉型數字!**後,眼前的人竟然變成數字姐了?!
旁白:劇情先在這暫停一下,所以(拉長音),轉型數字這件事究竟代表了什麼?
首先要拆分成兩個單字解釋,分別是
首先數字就是其中一種基本型別。
在昨天提到的那些人物,其實代表的分別是JS的基本型別跟複合型別內容,分別是:
let x = 123456; //typeof Number
let y = "String"; //typeof String
let w = true; //typeof Boolean
....
如果你無聊,可以想想每個人的命名背後的道理
知道了型別概念後,接著來簡單講一下轉型這件事,在JS轉型會有的幾種方式:
//今天有一個數字型別內容,想印出字串型別的樣子
let x = 123; //number
console.log(String(x)); // "123"
//今天有一個數字型別內容,想印出字串型別的樣子
let x = 123; //number
console.log(x.toString()); // "123"
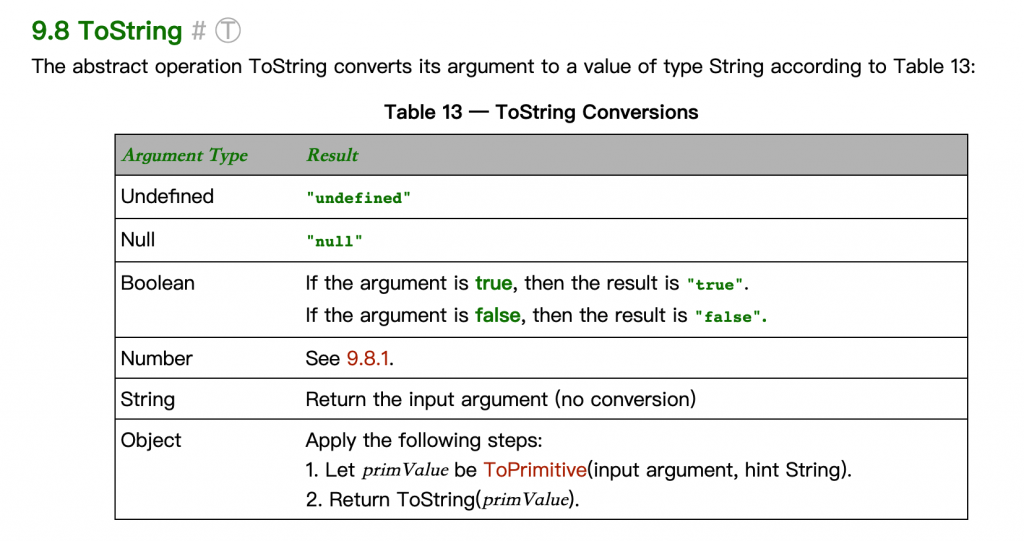
我們所看到上面的轉型結果,每個都是依循ES的規格所來的,以下以ToString規格內容為例:
以下為程式碼示意圖:
let x =null;
let y = undefined;
let z = true;
String(x)
String(y)
String(z)
//個別會得到什麼呢?
想知道更多類別的規格,可以參考Annotated ES5
以上像這樣你很清楚轉換的型別結果,我會稱為明確的強制轉型
猜你想說:所以有不明確的強制轉型?
喂喂,這位先生,你還好嗎?....
......
路人A:中秋連假你怎麼躺在路邊?
我:我...昏倒了嗎?
路人A:是啊
我:(回想數字姐剛剛的畫面:那是夢嗎?)謝謝你的關心,我沒事了,祝你中秋節快樂ㄟ 。
看來今天跟蹤就先這樣吧,忘了吃下午茶(抓頭)
-- to be continued --
那今天就到這邊摟!今天分享喜歡的歌是:
當代電影大師 Modern Cinema Master - 我常常有一種感覺 (Official Audio)
https://www.youtube.com/watch?v=RFwl98N_Kss
每天的休息,是為了後面的追求,明天見。
